Get the Google Map Embed Code
- Go to Google Maps.
- Search for the location you want to display.
- Click on Share → Embed a map → Copy HTML.
Add the Map to Your Page (Using Page Builder)
- Open Page Builder in your BigCommerce admin panel.
- Navigate to the page where you want to add the map.
- Drag and drop a layout into the page.
- Name the layout “map”.
- Add an HTML block inside the layout.
- Paste the copied Google Map embed code inside the HTML block.
- Save and publish the changes.
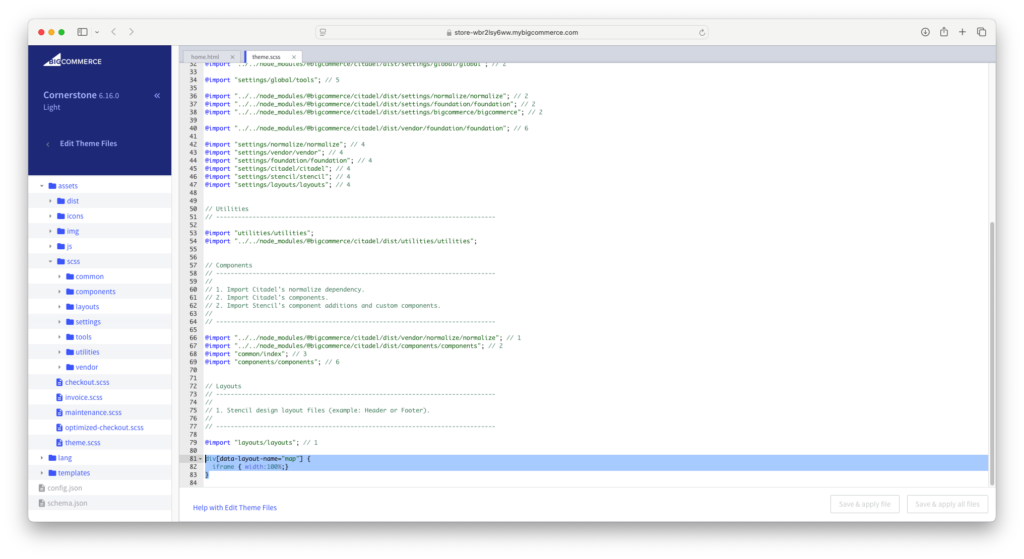
To make the map full width, copy and paste the code below at the end of theme.scss. Quick Video Guide to edit theme.scss
div[data-layout-name="map"] {
iframe { width:100%;}
}